
- ავტორი Miles Stephen [email protected].
- Public 2023-12-15 23:37.
- ბოლოს შეცვლილი 2025-01-22 17:03.
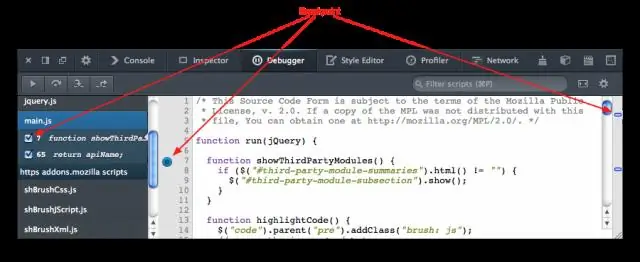
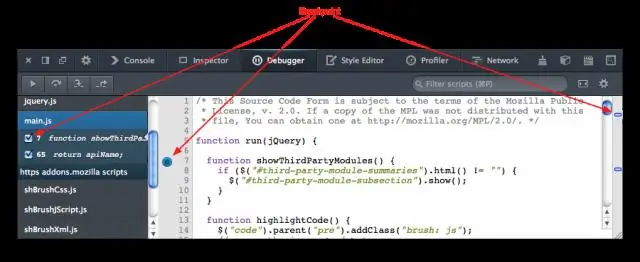
კოდის ხაზის პირობითი წყვეტის წერტილის დასაყენებლად:
- დააჭირეთ წყაროების ჩანართს.
- გახსენით ფაილი, რომელიც შეიცავს კოდის ხაზს, რომლის გაწყვეტა გსურთ.
- გადადით კოდის ხაზში.
- კოდის ხაზის მარცხნივ არის ხაზის ნომრის სვეტი.
- აირჩიეთ დაამატეთ პირობითი წყვეტის წერტილი .
- Შეიყვანე შენი მდგომარეობა დიალოგში.
შესაბამისად, როგორ აჩერებთ დატვირთვას Google Chrome-ზე?
Chrome DevTools: მარტივად პაუზა JavaScript კოდზე ხელით წყვეტის წერტილების დაყენების გარეშე. თქვენ შეგიძლიათ მარტივად პაუზა მიმდინარე სკრიპტის შესრულება ამ კლავიატურის მალსახმობებით: Mac: F8 ან Command + Windows: F8 ან Control +
მეორეც, როგორ იყენებთ წყვეტის წერტილს? დააყენეთ წყვეტის წერტილები წყაროს კოდში To კომპლექტი ა წყვეტის წერტილი წყაროს კოდში დააწკაპუნეთ მარცხენა ზღვრზე კოდის ხაზის გვერდით. თქვენ ასევე შეგიძლიათ აირჩიოთ ხაზი და დააჭირეთ F9, აირჩიეთ გამართვა > გადართვა წყვეტის წერტილი , ან დააწკაპუნეთ მარჯვენა ღილაკით და აირჩიეთ წყვეტის წერტილი > ჩასმა წყვეტის წერტილი . The წყვეტის წერტილი ჩნდება წითელი წერტილის სახით მარცხენა კიდეზე.
ასევე იცოდეთ, რა არის პირობითი წყვეტის წერტილი?
ა პირობითი წყვეტის წერტილი ამოქმედდება სიგნალზე შეფასებული მითითებული გამოხატვის საფუძველზე. Როდესაც წყვეტის წერტილი ამოქმედდება, სიმულაცია ჩერდება. კომპლექტი პირობითი წყვეტის წერტილები Simulation Stepper-ის შეჩერება, როდესაც მითითებულია მდგომარეობა დაკმაყოფილებულია.
როგორ დააყენოთ წყვეტის წერტილი შემოწმების ელემენტში?
ღონისძიებაზე დაფუძნებული შესვენების წერტილები ან შეგვიძლია დავაწკაპუნოთ მარჯვენა ღილაკით და აირჩიოთ შეამოწმეთ (Ctrl+Shift+I). გადადით წყაროების ჩანართზე და გააფართოვეთ მოვლენის მოსმენა შესვენების წერტილები განყოფილება. ჩვენ შეგვიძლია ვიპოვოთ სხვადასხვა მოვლენები, რომლებიც ჩამოთვლილია განყოფილებაში, როგორიცაა კლავიატურა, მოწყობილობა, მაუსი და ა.შ.
გირჩევთ:
როგორ დავამატოთ წყვეტის წერტილი Visual Studio 2017-ში?

წყაროს კოდის წყვეტის წერტილის დასაყენებლად, დააწკაპუნეთ მარცხენა ზღვრზე კოდის ხაზის გვერდით. თქვენ ასევე შეგიძლიათ აირჩიოთ ხაზი და დააჭირეთ F9, აირჩიეთ გამართვა > გადართვა წყვეტის წერტილი, ან დააწკაპუნეთ მარჯვენა ღილაკით და აირჩიეთ წყვეტის წერტილი > ჩასმა წყვეტის წერტილი
როგორ დავამატო ტექსტი SSRS გამოხატულებაში?

ტექსტის ყუთის დამატება SSRS მოხსენების დემონსტრირების მიზნით, ჩვენ დავამატებთ ტექსტურ ყუთს მოხსენების ზონაში. ამისათვის დააწკაპუნეთ მაუსის მარჯვენა ღილაკით მოხსენების ზონაზე და აირჩიეთ ჩასმა და შემდეგ ტექსტის ყუთი. მას შემდეგ რაც აირჩევთ textBox პარამეტრს კონტექსტური მენიუდან, ახალი TextBox დაემატება ანგარიშის ზონას
როგორ დავაყენო პირობითი წყვეტის წერტილი Intellij-ში?

პირობითი წყვეტის წერტილის შესაქმნელად მე უბრალოდ დააწკაპუნეთ მაუსის მარჯვენა ღილაკით წყვეტის წერტილის სიმბოლოზე და ჩაწერეთ პირობა. ** პირობა არის Java-ს ნებისმიერი adhoc კოდი, რომელიც შედგენილია წყვეტის წერტილის კონტექსტში და დააბრუნებს ლოგიკურს. ასე რომ, მე შემეძლო შემექმნა "პირობა" i==15, მაშინ წყვეტის წერტილი უნდა გააქტიურდეს მხოლოდ მაშინ, როდესაც i უდრის 15-ს
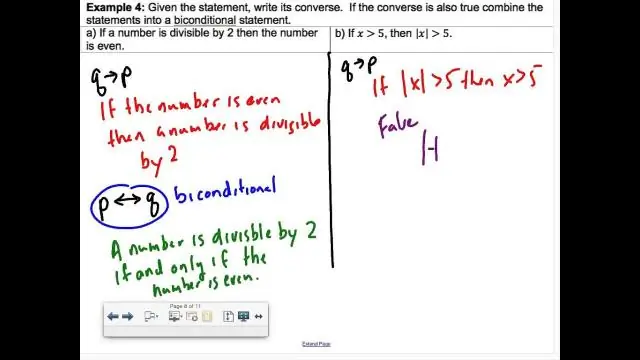
როგორ დავწეროთ Biconditional როგორც ორი პირობითი?

ეს არის ორი პირობითი განცხადების ერთობლიობა, „თუ ორი წრფის სეგმენტი თანმიმდევრულია, მაშინ ისინი თანაბარი სიგრძისაა“და „თუ ორი წრფის სეგმენტი თანაბარია, მაშინ ისინი კონგრუენტები არიან“. ორპირობითი ჭეშმარიტია, თუ და მხოლოდ იმ შემთხვევაში, თუ ორივე პირობითი ჭეშმარიტია. ბი-პირობითები წარმოდგენილია სიმბოლოთი ↔ ან ⇔
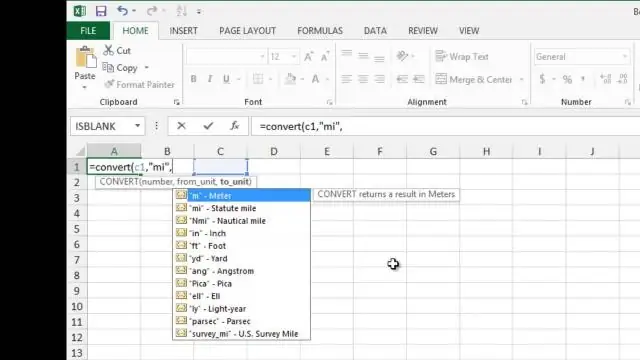
როგორ დავამატო ერთეულები რიცხვს Excel-ში?

აირჩიეთ ცარიელი უჯრედი მონაცემთა სიის პირველი უჯრედის გვერდით და შეიყვანეთ ეს ფორმულა =B2&'$' (B2 მიუთითებს, რომ უჯრედი გჭირდებათ მისი მნიშვნელობა, და $ არის ერთეული, რომლის დამატებაც გსურთ) და დააჭირეთ Enter ღილაკს, შემდეგ გადაიტანეთ ავტომატური შევსების სახელური therange-ზე
